

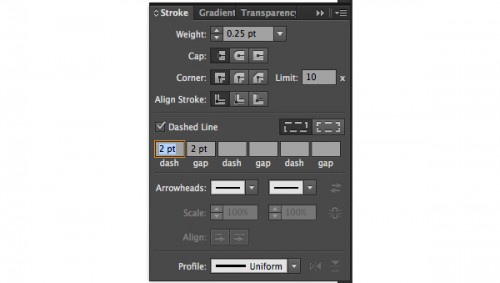
Set up a white stroke and configure the Dashed Line settings to produce a dotted effect. This time enter half of the previously used figure to create an outline exactly halfway between the outline and the inner shapes. Select the original letter shape again and add a new Offset Path. Alter the stroke weight to leave a fine outline for an extra decorative touch. Paste in another copy of the shapes and switch the white fill for a stroke. This will create a series of circular dots which make a nice pattern around the edge of the shapes. Enable the Dashed Line option, then set the Dash to zero and the gap to 11pt. Increase the weight to 11pt, then check the Round Cap option. Clear the fill, then set up a black stroke. Give these shapes a white fill.Ĭopy (CMD+C) and Paste in Front (CMD+F) a duplicate of these shapes. Enter a negative figure such as -16px to create an inner outline in the centre of the letter. Select the original letter outline again, then go to Object > Path > Offset Path. Merge all these individual shapes into one by clicking the Unite button from within the Pathfinder panel. Permanently apply this blend effect by going to Object > Expand, which will convert the effect into a series of individual shapes. Go back to the Object > Blend > Blend Options menu and change the Spacing to Specified Steps with a large number like 100 to form a smooth transition between the two shapes. Move this shape diagonally to the lower left, then hold Shift and select the original again. Select the outermost shape and Copy (CMD+C) and Paste Behind (CMD+B) a duplicate. Right click and select Ungroup to break apart the three objects (the original letter, plus the two offset paths).

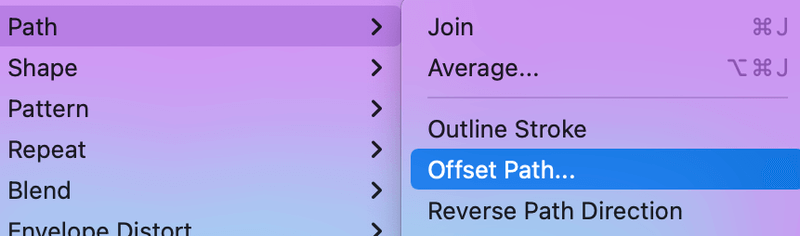
Head back to Object > Path > Offset Path and add another outline, this time at 2px in size. Go to Object > Path > Offset Path and enter 3px. One Illustrator tool we’ll use multiple times in this tutorial is Offset Path. Right click and choose Create Outlines, or use the shortcut CMD+Shift+O. In order to work with the letter as a physical shape, it needs converting to outlines. Here I’m using an elegant modern serif named Goku. Use the Type tool to enter the letter of your choice and pick a nice font, which will provide the foundation for your creative style. Open up Adobe Illustrator and create a new document.

Using some of the unique features of Illustrator and its powerful shape building tools, we’ll add a range of patterns that follow the shape of the letter, and create some embellishments to decorate the inner spaces. My chosen letter for this tutorial is an ‘S’, but it would be fun to play around with all the different letterforms to see how they each provide a different canvas to work with.


 0 kommentar(er)
0 kommentar(er)
